编组解组
使用场景
通过编组/解组工具可以对 DOM 结构重新编组,或者删除冗余的 DOM 结构。编组的作用是在指定的元素外层添加一个父容器,并对整个页面重新,获取原设计稿的样式信息。 解组和编组相反,删除所选的容器从而减少了嵌套层级,被删容器的孩子被挂载到上级容器中。
通过编解组改变 DOM 结构,从而调整布局方式。
- 为单个或多个元素创建父容器。
- 解组的对象必须是容器。
- 根节点不能解组。
按住 shift 多选节点。

快捷键:
- 编组:Cmd + g
- 解组:Cmd + Shift + g
Windows 下 Cmd 改为 Ctrl 键。
解组原理
1.同层级之间,样式变化
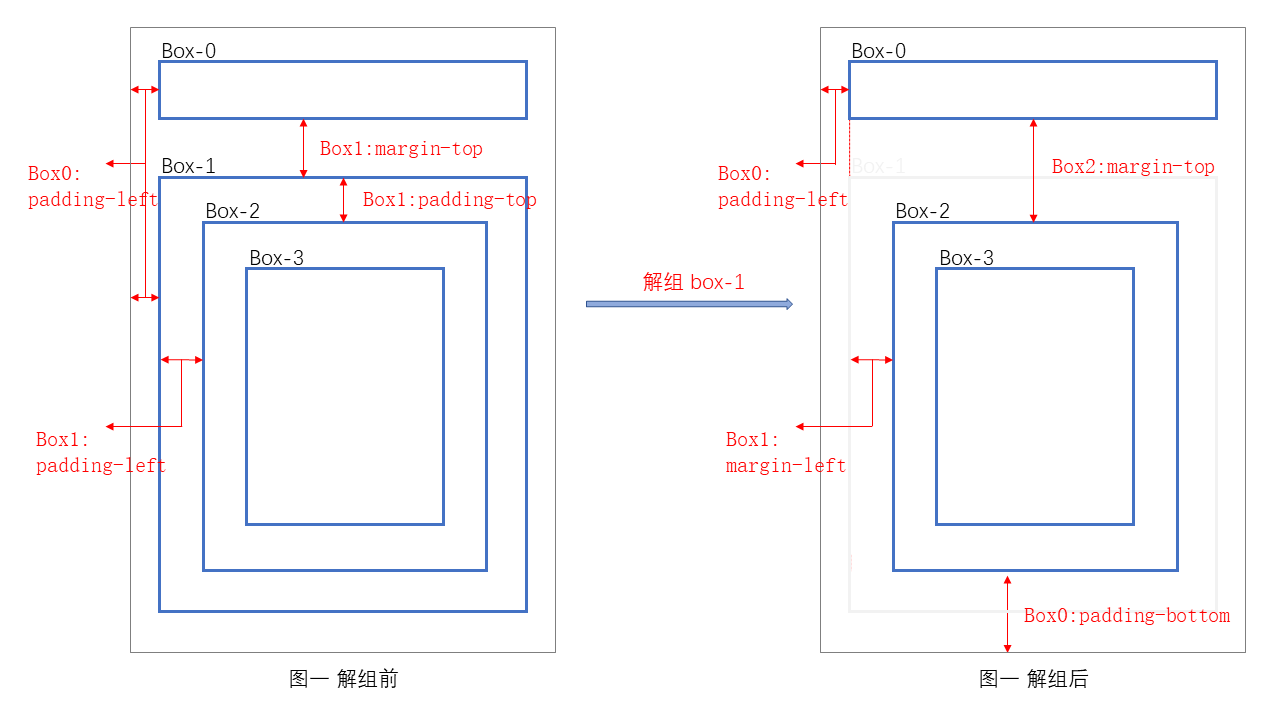
图一所示,对 Box-1 进行解组,解组后的结构如图二所示,Box-2 相对于 Box-0 的位置保持不变。

2.父子之间,样式变化
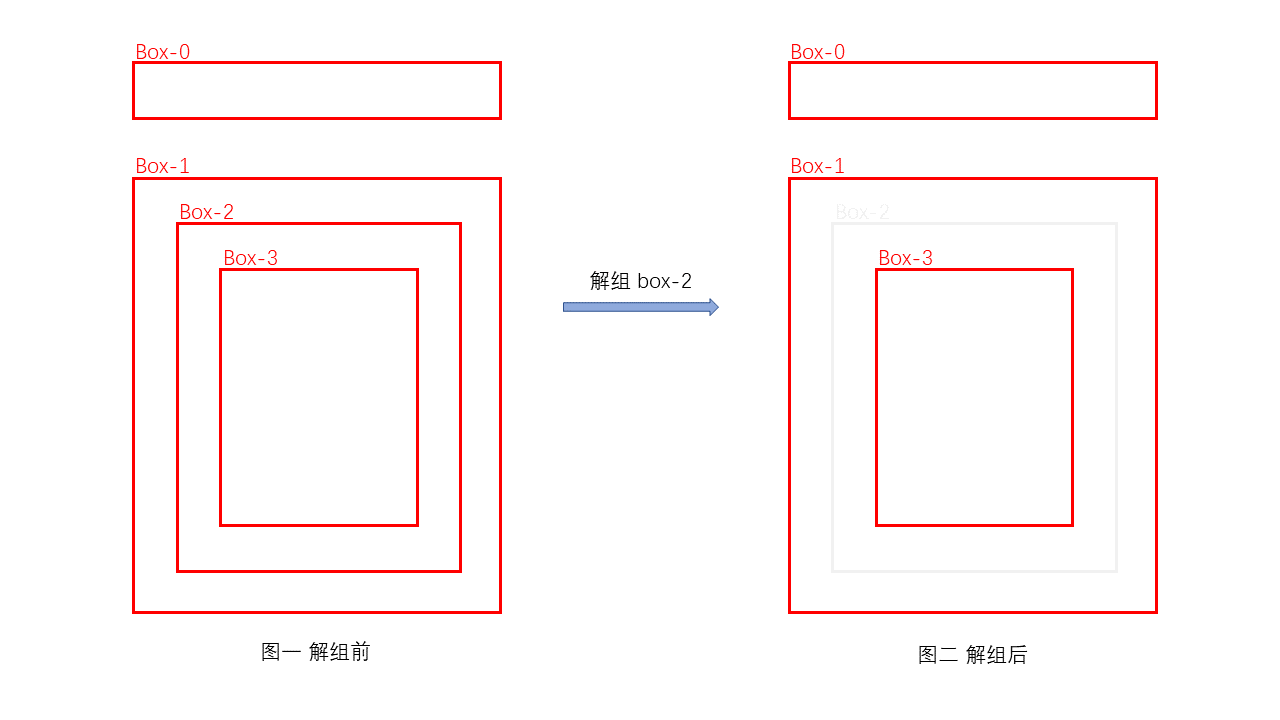
图一所示,对 Box-2 进行解组,解组后的结构如图二所示,Box-3 相对于 Box-1 的位置保持不变。

提示
解组过程中,会将选中的 view 节点及其样式删除,而保留其子元素。因此当 view 节点带有 border、background 等影响页面视觉效果的样式信息需要额外注意。

