画布
画布用于展示设计稿智能生成的 HTML 页面效果,并提供可视化操作界面,包括三种模式:
- 代码模式
- 预览模式
- 标注模式

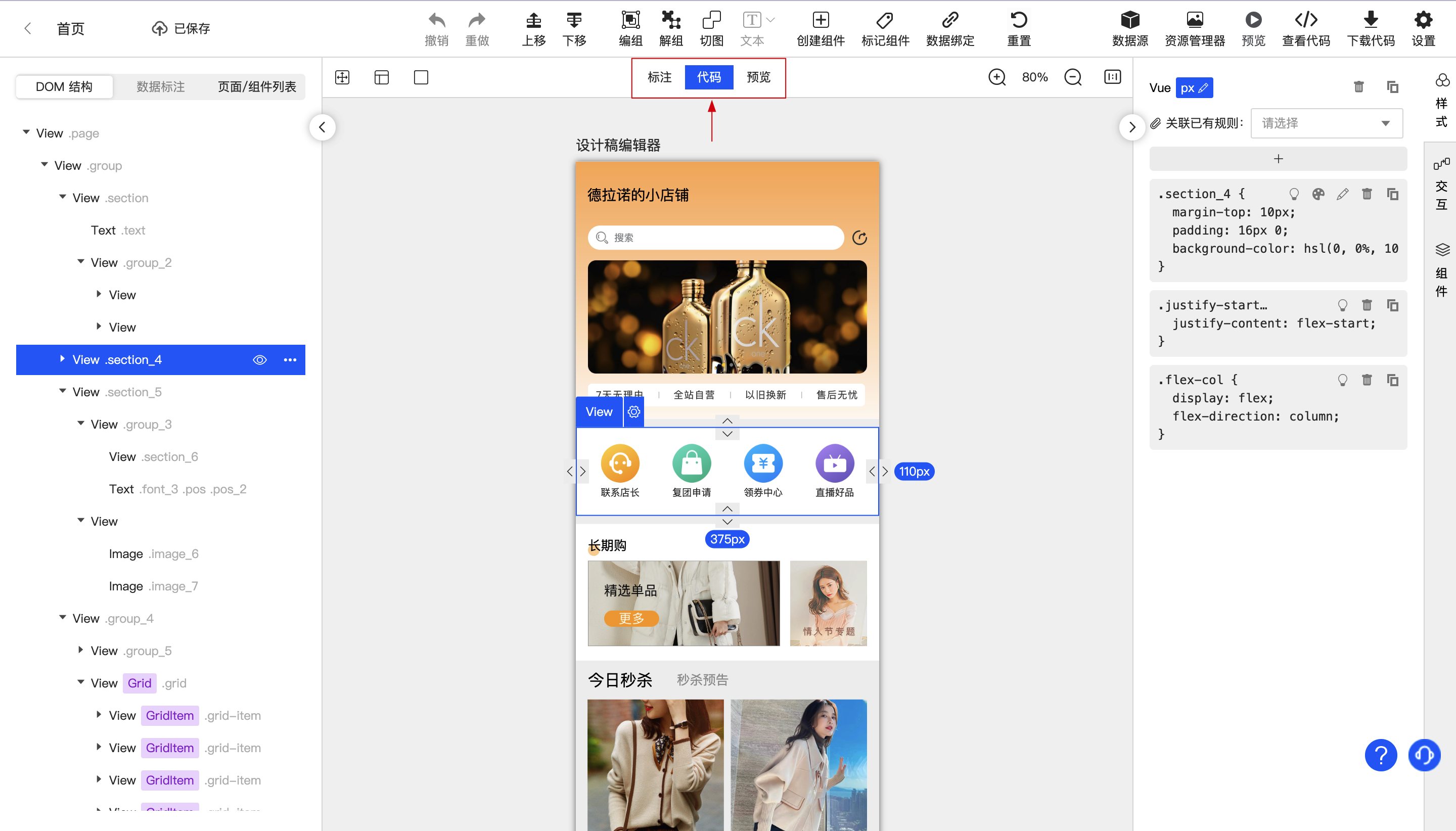
代码模式
代码/设计稿编辑器模式下,通过“设计稿编辑器”画布可完成如下操作:
- 查看设计稿生成的 HTML 页面视觉效果
- 选中(单选或多选) HTML 元素,查看区域代码
- 查看节点类型
- 删除节点
- 拖动画布

快捷键:
- 自由缩放: Ctrl+鼠标滚轮(Windows)或 ⌘+鼠标滚轮(Mac)
- 水平移动:Shift+鼠标滚轮(Windows)或 ⇧+鼠标滚轮(Mac)
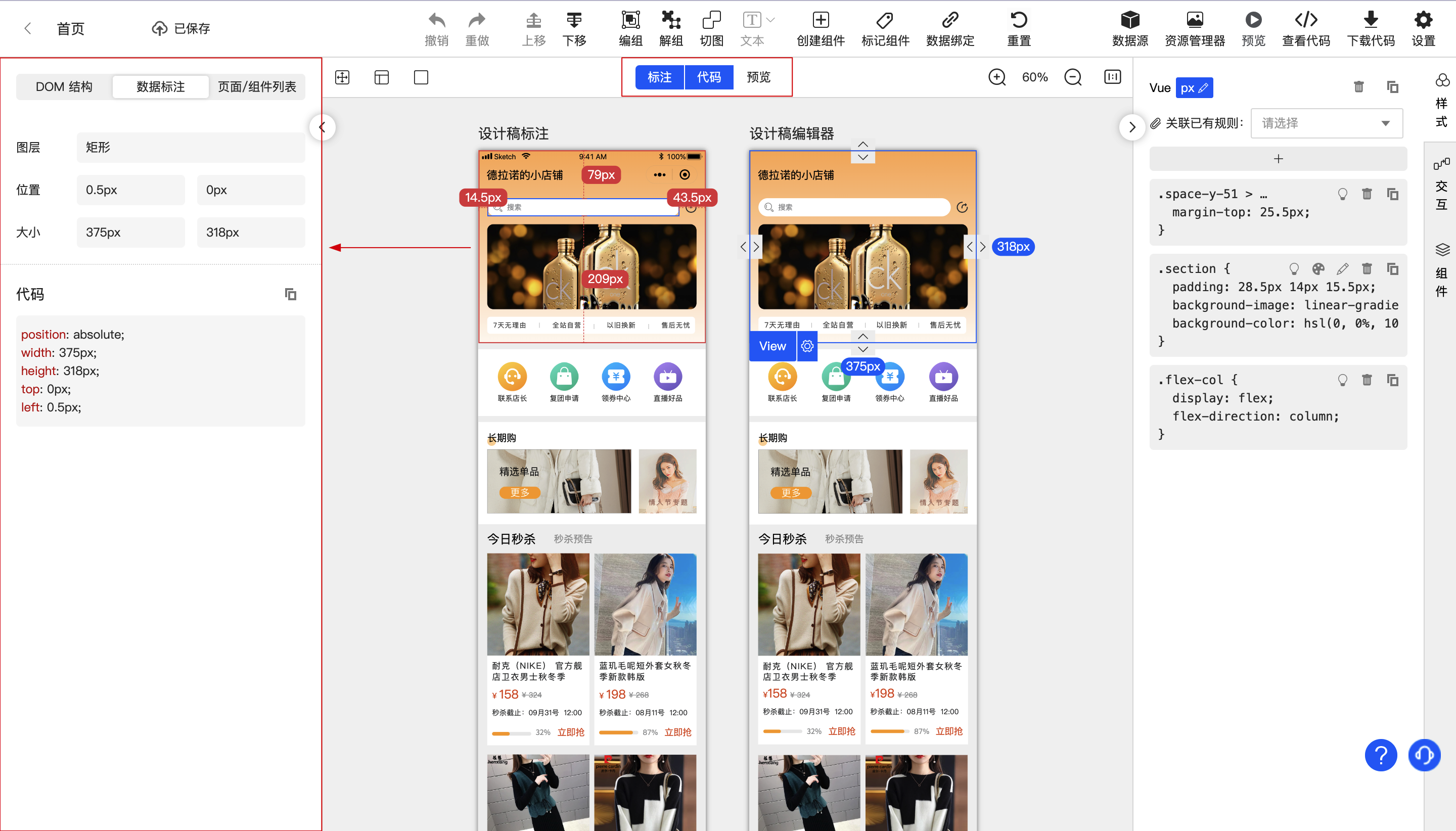
标注模式
标注模式下,可查看自动生成的标注信息。
开发工程师通过点击、hover 设计稿标注图上的任意元素,即可查看元素尺寸、内间距、字体大小、颜色等标注信息,并拷贝 CSS 代码。

预览模式
标注模式下,能够实时看到设计稿转化成代码之后的运行效果,并根据这个效果进行后续的优化和调整。


